推荐
页面一
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html>
<head>
<title>java 登录界面</title>
<meta name="keywords" content="java 登录界面" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="style.css" rel='stylesheet' type='text/css' />
</head>
<body>
<h1>欢迎进入java 登录界面</h1>
<div class="registration">
<div class="form-info">
<form>
<h2>xxx 登录 </h2>
<input type="text" class="text" placeholder="用户名" required="" />
<input type="password" class="Password" placeholder="密码" required="" />
<div class="btn"><input type="submit" value="登录"></div>
<div class="roundedOne">
<input type="checkbox" value="None" id="roundedOne" name="check" />
<label for="roundedOne"> </label>
<p>记住密码</p>
</div>
</form>
<div class="clear"> </div>
</div>
</div>
</body>
</html>css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459/* reset */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,dl,dt,dd,ol,nav ul,nav li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}
ol,ul{list-style:none;margin:0px;padding:0px;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
table{border-collapse:collapse;border-spacing:0;}
/* start editing from here */
a{text-decoration:none;}
.txt-rt{text-align:right;}/* text align right */
.txt-lt{text-align:left;}/* text align left */
.txt-center{text-align:center;}/* text align center */
.float-rt{float:right;}/* float right */
.float-lt{float:left;}/* float left */
.clear{clear:both;}/* clear float */
.pos-relative{position:relative;}/* Position Relative */
.pos-absolute{position:absolute;}/* Position Absolute */
.vertical-base{ vertical-align:baseline;}/* vertical align baseline */
.vertical-top{ vertical-align:top;}/* vertical align top */
nav.vertical ul li{ display:block;}/* vertical menu */
nav.horizontal ul li{ display: inline-block;}/* horizontal menu */
img{max-width:100%;}
/*end reset*/
body {
font-family:Verdana;
background: url("../images/bg.jpg") no-repeat 0px 0px;
text-align: center;
background-size:cover;
-webkit-background-size:cover;
-moz-background-size:cover;
-o-background-size:cover;
height: 888px;
}
.wrap{
margin: 0 auto;
width: 90%;
}
body a,form li,input[type="submit"],input[type="text"],.sixth-login input[type="submit"],.third-login input[type="submit"]{
transition: 0.1s all;
-webkit-transition: 0.1s all;
-moz-transition: 0.1s all;
-o-transition: 0.1s all;
}
h1 {
color: #FFFFFF;
font-size: 3em;
font-weight: 600;
padding-top: 1em;
}
h2 {
text-align: left;
color: #4b86e7;
font-size: 1.5em;
font-weight: 300;
margin-bottom: 20px;
}
.registration {
background: #fff;
width: 22%;
margin: 2% auto 0;
padding: 1.5em;
}
.form-info {
width: 100%;
margin: 0 auto;
}
input.text {
outline: none;
background: none;
color: #999;
width: 93%;
padding: 12px;
border: 1px solid#DDD;
font-size: 1em;
font-weight: 100;
margin-bottom: 1.5em;
box-shadow: 1px 1px 8px 2px #D6D6D6;
-webkit-box-shadow: 1px 1px 8px 2px #D6D6D6;
-moz-box-shadow: 1px 1px 8px 2px #D6D6D6;
-o-box-shadow: 1px 1px 8px 2px #D6D6D6;
}
input[type="password"]{
outline: none;
background: none;
color: #999;
width: 93%;
padding: 12px;
border: 1px solid#DDD;
font-size: 1em;
font-weight: 100;
margin-bottom: 1.5em;
box-shadow: 1px 1px 8px 2px #D6D6D6;
-webkit-box-shadow: 1px 1px 8px 2px #D6D6D6;
-moz-box-shadow: 1px 1px 8px 2px #D6D6D6;
-o-box-shadow: 1px 1px 8px 2px #D6D6D6;
}
input[type="submit"] {
outline: none;
border: none;
background: #73e74b;
color: #fff;
width: 100%;
padding: 10px 25px;
font-size: 1.2em;
font-weight: 400;
cursor: pointer;
}
input[type="submit"]:hover {
background: #4fd0db;
transition: 1s all;
-webkit-transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
}
input#slideThree {
display: none;
}
.roundedOne p{
margin: 6px 0 0 36px;
font-size: 13px;
color: #999;
width: 100px;
}
.btn{
float: right;
}
/*--checkbox--*/
.roundedOne {
width: 28px;
height: 28px;
background: #fcfff4;
background: -webkit-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: -moz-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: -o-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: -ms-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcfff4', endColorstr='#b3bead',GradientType=0 );
margin: 20px auto;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);
box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);
position: relative;
left: 3px;
top: -12px;
float: left;
}
.roundedOne label {
cursor: pointer;
position: absolute;
width: 20px;
height: 20px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
left: 4px;
top: 4px;
-webkit-box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,1);
-moz-box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,1);
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,1);
background: -webkit-linear-gradient(top, #fff 0%, #fff 100%);
background: -moz-linear-gradient(top, #fff 0%, #fff 100%);
background: -o-linear-gradient(top, #fff 0%, #fff 100%);
background: -ms-linear-gradient(top, #fff 0%, #fff 100%);
background: linear-gradient(top, #fff 0%, #fff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#222', endColorstr='#45484d',GradientType=0 );
}
.roundedOne label:after {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
content: '';
position: absolute;
width: 16px;
height: 16px;
background: #4b86e7;
background: -webkit-linear-gradient(top, #4b86e7 0%, #4b86e7 100%);
background: -moz-linear-gradient(top, #4b86e7 0%, #4b86e7 100%);
background: -o-linear-gradient(top, #4b86e7 0%, #4b86e7 100%);
background: -ms-linear-gradient(top, #4b86e7 0%, #4b86e7 100%);
background: linear-gradient(top, #4b86e7 0%, #4b86e7 100%);
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
top: 2px;
left: 2px;
-webkit-box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);
box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);
}
.roundedOne input[type=checkbox]:checked + label:after {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}
input#roundedOne {
display: none;
}
/*--/checkbox--*/
.strip {
background: url("../images/strip.png") no-repeat 13px 8px;
width: 349px;
height: 22px;
display: block;
margin-bottom: 1em;
position: relative;
}
.strip span {
background: #FFFFFF;
padding: 8px;
border-radius: 50px;
font-size: 18px;
color: #DEDEDE;
position: absolute;
top: -55%;
left: 45%;
}
/*--bottom-icons--*/
ul.bottom-sc-icons {
list-style: none;
margin: 0;
padding: 0;
}
ul.bottom-sc-icons li {
display: inline-block;
margin: 25px 0 18px;
}
a.facebook {
background: #34579b;
color: #fff;
padding: 18px 142px 18px 20px;
font-size: 14px;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
font-weight: 400;
}
a.twitter {
background: #269df9;
color: #fff;
padding: 18px 151px 18px 16px;
font-size: 14px;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
font-weight: 400;
}
a.facebook img {
vertical-align: middle;
margin-right: 20px;
}
a.twitter img {
vertical-align: middle;
margin-right: 16px;
}
a.facebook:hover {
background: #1B3E81;
transition: 1s all;
-webkit-transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
border-radius:0;
}
a.twitter:hover {
background: #1E5681;
transition: 1s all;
-webkit-transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
border-radius:0;
}
/*--/bottom-icons--*/
.copy-rights {
padding: 4em 0;
}
.copy-rights p {
color:#fff;
}
.copy-rights p a {
color:#fff;
}
.copy-rights p a:hover {
color:#73e74b;
}
/*--start-responsive-design--*/
@media (max-width:1440px){
a.facebook {
padding: 18px 132px 18px 20px;
}
a.twitter {
padding: 18px 143px 18px 16px;
}
.strip span {
left: 44%;
}
.registration {
width: 24%;
}
}
@media (max-width:1366px){
a.facebook {
padding: 18px 120px 18px 16px;
}
a.twitter {
padding: 18px 127px 18px 16px;
}
.strip {
background: url("../images/strip.png") no-repeat 1px 8px;
width: 323px;
}
}
@media (max-width:1280px){
a.facebook {
padding: 18px 95px 18px 16px;
}
a.twitter {
padding: 18px 103px 18px 16px;
}
.strip {
background: url("../images/strip.png") no-repeat 0 8px;
width: 299px;
background-size: 100%;
}
}
@media (max-width:1024px){
.registration {
width: 30%;
}
.strip {
background: url("../images/strip.png") no-repeat 6px 8px;
width: 308px;
background-size: 97%;
}
body {
font-family:Verdana;
height: 675px;
}
.copy-rights {
padding: 2em 0 1em;
}
a.facebook {
padding: 18px 100px 18px 16px;
}
a.twitter {
padding: 18px 105px 18px 16px;
}
}
@media (max-width:768px){
body {
font-family:Verdana;
height: 929px;
}
.registration {
width: 40%;
}
h1 {
padding-top: 3em;
}
a.facebook {
padding: 18px 105px 18px 16px;
}
a.twitter {
padding: 18px 112px 18px 16px;
}
.strip {
width: 308px;
}
}
@media (max-width:640px){
.registration {
width: 50%;
}
.strip {
background: url("../images/strip.png") no-repeat 6px 8px;
width: 311px;
background-size: 97%;
}
a.facebook {
padding: 18px 107px 18px 16px;
}
a.twitter {
padding: 18px 114px 18px 16px;
}
}
@media (max-width:480px){
.registration {
width: 70%;
}
a.facebook {
padding: 18px 121px 18px 16px;
}
a.twitter {
padding: 18px 127px 18px 16px;
}
.strip {
background: url("../images/strip.png") no-repeat 6px 8px;
width: 325px;
background-size: 98%;
}
}
@media (max-width:320px){
h1 {
font-size: 2em;
padding-top: .5em;
}
.registration {
width: 80%;
padding: 1em;
}
input.text {
width: 90%;
margin-bottom: 1em;
}
input[type="password"] {
width: 90%;
}
.roundedOne {
margin: 12px auto 0;
}
.strip span {
padding: 6px;
font-size: 14px;
top: -19%;
left: 42%;
}
input[type="submit"] {
padding: 8px 17px;
font-size: 16px;
}
.strip {
background: url("../images/strip.png") no-repeat 6px 8px;
width: 243px;
background-size: 97%;
margin: 10px 0 7px;
}
a.facebook {
padding: 18px 39px 18px 16px;
}
a.twitter {
padding: 16px 45px 16px 15px;
}
body {
font-family:Verdana;
height: 545px;
}
.copy-rights {
padding: 1.5em 0 1em;
}
}
- image

- 效果图

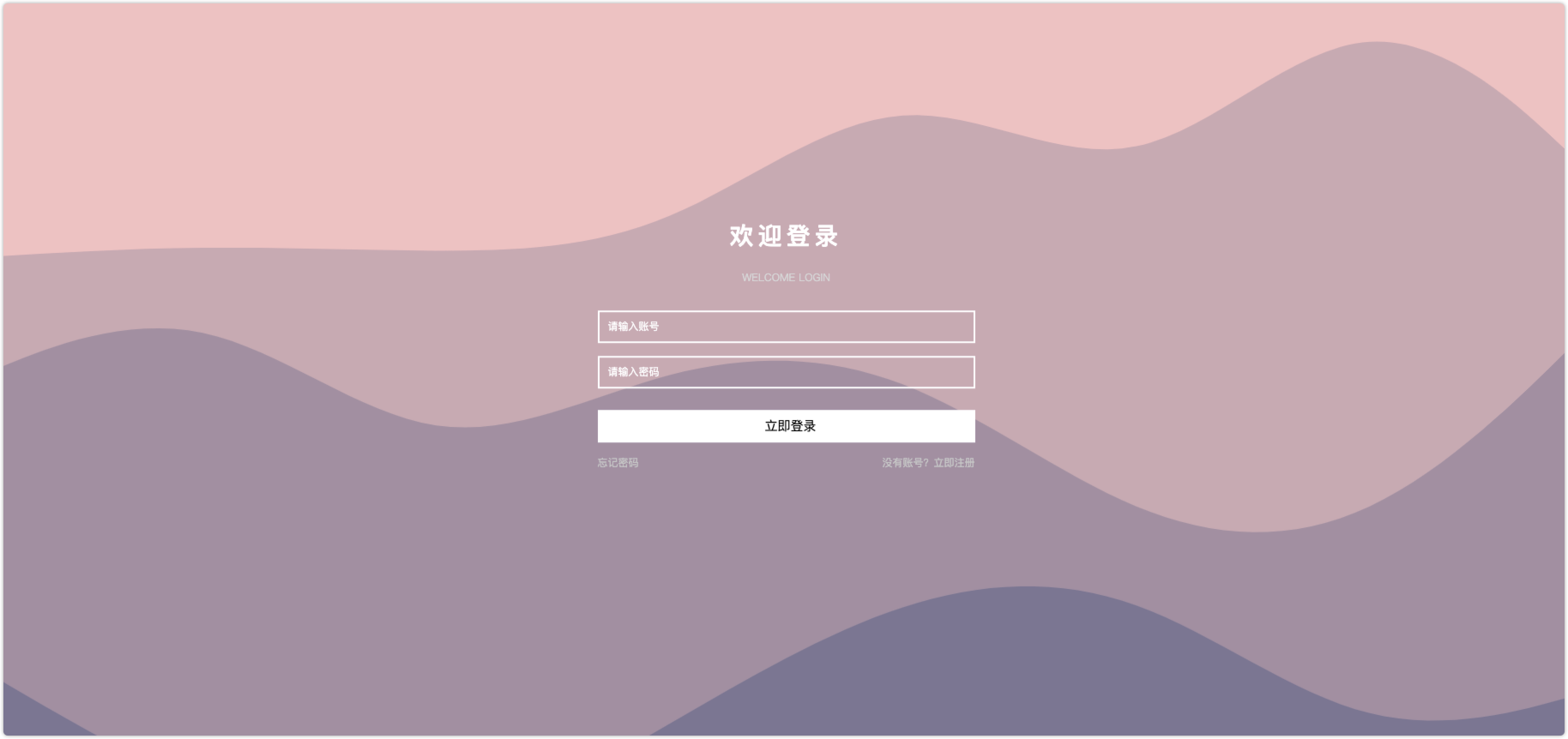
页面二
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
}
.Box {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 550px;
height: 330px;
display: flex;
}
form {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -60%);
width: 80%;
text-align: center;
}
h3 {
font-size: 28px;
margin-bottom: 20px;
letter-spacing: 5px;
color: #fff;
}
input {
width: 100%;
height: 38px;
border: 2px solid #ffffff;
background-color: transparent;
padding-left: 10px;
font-size: 12px;
color: #ffffff;
margin-bottom: 15px;
outline: none;
}
input::placeholder {
color: #fff;
}
.desc {
margin: 0px 20px 30px;
text-align: center;
font-size: 12px;
color: #d6d6d6;
}
.loginBtn {
cursor: pointer;
width: 100%;
line-height: 36px;
text-align: center;
font-size: 15px;
color: #000000;
background: rgb(255, 255, 255);
outline: none;
border: none;
margin-top: 10px;
transition: all 0.1s;
}
.loginBtn:hover {
border: #000000 1px solid;
font-weight: 550;
letter-spacing: 6px;
}
.no {
display: flex;
justify-content: space-between;
cursor: pointer;
text-align: center;
font-size: 12px;
color: #c6c6c6;
}
</style>
</head>
<body>
<div class="Box">
<form action="">
<h3>欢迎登录</h3>
<p class="desc">WELCOME LOGIN</p>
<input type="text" placeholder="请输入账号" required>
<input type="password" placeholder="请输入密码" required>
<input type="submit" class="loginBtn" value="立即登录"></button>
<p class="no">
<span>忘记密码</span>
<span>没有账号?立即注册</span>
</p>
</form>
</div>
<!-- 静态svg背景 -->
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1920 1080"><g transform="
rotate(0 960 540)
translate(-0 -0)
scale(1)
"><rect width="1920" height="1080" fill="rgb(237, 194, 194)"></rect><g transform="translate(0, 0)"><path fill="rgb(199, 169, 178)" fill-opacity="1" d="M0,352.943L45.714,350.075C91.429,347.207,182.857,341.471,274.286,340.581C365.714,339.692,457.143,343.65,548.571,344.095C640,344.54,731.429,341.472,822.857,303.183C914.286,264.894,1005.714,191.383,1097.143,185.175C1188.571,178.967,1280,240.06,1371.429,221.336C1462.857,202.612,1554.286,104.069,1645.714,98.48C1737.143,92.892,1828.571,180.258,1874.286,223.941L1920,267.624L1920,1080L1874.286,1080C1828.571,1080,1737.143,1080,1645.714,1080C1554.286,1080,1462.857,1080,1371.429,1080C1280,1080,1188.571,1080,1097.143,1080C1005.714,1080,914.286,1080,822.857,1080C731.429,1080,640,1080,548.571,1080C457.143,1080,365.714,1080,274.286,1080C182.857,1080,91.429,1080,45.714,1080L0,1080Z"></path></g><g transform="translate(0, 360)"><path fill="rgb(161, 143, 161)" fill-opacity="1" d="M0,136.093L45.714,117.434C91.429,98.774,182.857,61.455,274.286,80.719C365.714,99.983,457.143,175.829,548.571,189.505C640,203.181,731.429,154.687,822.857,130.414C914.286,106.141,1005.714,106.09,1097.143,141.274C1188.571,176.458,1280,246.877,1371.429,284.697C1462.857,322.517,1554.286,327.739,1645.714,284.675C1737.143,241.611,1828.571,150.263,1874.286,104.589L1920,58.914L1920,720L1874.286,720C1828.571,720,1737.143,720,1645.714,720C1554.286,720,1462.857,720,1371.429,720C1280,720,1188.571,720,1097.143,720C1005.714,720,914.286,720,822.857,720C731.429,720,640,720,548.571,720C457.143,720,365.714,720,274.286,720C182.857,720,91.429,720,45.714,720L0,720Z"></path></g><g transform="translate(0, 720)"><path fill="rgb(123, 118, 145)" fill-opacity="1" d="M0,107.121L45.714,134.307C91.429,161.493,182.857,215.866,274.286,254.33C365.714,292.794,457.143,315.35,548.571,300.514C640,285.679,731.429,233.452,822.857,180.313C914.286,127.174,1005.714,73.123,1097.143,43.365C1188.571,13.606,1280,8.141,1371.429,41.079C1462.857,74.017,1554.286,145.358,1645.714,167.782C1737.143,190.206,1828.571,163.713,1874.286,150.467L1920,137.221L1920,360L1874.286,360C1828.571,360,1737.143,360,1645.714,360C1554.286,360,1462.857,360,1371.429,360C1280,360,1188.571,360,1097.143,360C1005.714,360,914.286,360,822.857,360C731.429,360,640,360,548.571,360C457.143,360,365.714,360,274.286,360C182.857,360,91.429,360,45.714,360L0,360Z"></path></g></g></svg>
</body>
</html>效果图

动态背景
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/bubbly-bg@0.2.3/dist/bubbly-bg.js"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
}
.Box {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 550px;
height: 330px;
display: flex;
}
form {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -60%);
width: 80%;
text-align: center;
}
h3 {
font-size: 28px;
margin-bottom: 20px;
letter-spacing: 5px;
color: #fff;
}
input {
width: 100%;
height: 38px;
border: 2px solid #ffffff;
background-color: transparent;
padding-left: 10px;
font-size: 12px;
color: #ffffff;
margin-bottom: 15px;
outline: none;
}
input::placeholder {
color: #fff;
}
.desc {
margin: 0px 20px 30px;
text-align: center;
font-size: 12px;
color: #d6d6d6;
}
.loginBtn {
cursor: pointer;
width: 100%;
line-height: 36px;
text-align: center;
font-size: 15px;
color: #000000;
background: rgb(255, 255, 255);
outline: none;
border: none;
margin-top: 10px;
transition: all 0.1s;
}
.loginBtn:hover {
border: #000000 1px solid;
font-weight: 550;
letter-spacing: 6px;
}
.no {
display: flex;
justify-content: space-between;
cursor: pointer;
text-align: center;
font-size: 12px;
color: #c6c6c6;
}
</style>
</head>
<body>
<div class="Box">
<form action="">
<h3>欢迎登录</h3>
<p class="desc">WELCOME LOGIN</p>
<input type="text" placeholder="请输入账号" required>
<input type="password" placeholder="请输入密码" required>
<input type="submit" class="loginBtn" value="立即登录"></button>
<p class="no">
<span>忘记密码</span>
<span>没有账号?立即注册</span>
</p>
</form>
</div>
</body>
</html>
<script>
// 动态背景 这个背景也是使用了一个库文件bubbly-bg,代码中的js部分有注释,气泡的颜色也可以自己调整更换
// 蓝色
bubbly();
// 紫色
// bubbly({
// colorStart: "#4c004c",
// colorStop: "#1a001a",
// bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`
// });
// Black/red
// bubbly({
// colorStart: "#111",
// colorStop: "#422",
// bubbleFunc: () => `hsla(0, 100%, 50%, ${Math.random() * 0.25})`
// });
</script>效果图

页面四
- html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="username" class="input-item">
<input type="password" name="password" placeholder="password" class="input-item">
<div class="btn">Login</div>
</div>
<div class="msg">
Don't have account?
<a href="#">Sign up</a>
</div>
</div>
</div>
</body>
</html>
效果图

页面五
- html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url('https://cdn.pixabay.com/photo/2018/08/14/13/23/ocean-3605547_1280.jpg') no-repeat;
background-size: 100% 130%;
}
#login_box {
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h2 {
color: #ffffff90;
margin-top: 5%;
}
#input-box {
margin-top: 5%;
}
span {
color: #fff;
}
input {
border: 0;
width: 60%;
font-size: 15px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 10px;
}
button {
margin-top: 50px;
width: 60%;
height: 30px;
border-radius: 10px;
border: 0;
color: #fff;
text-align: center;
line-height: 30px;
font-size: 15px;
background-image: linear-gradient(to right, #30cfd0, #330867);
}
#sign_up {
margin-top: 45%;
margin-left: 60%;
}
a {
color: #b94648;
}
</style>
</head>
<body>
<div id="login_box">
<h2>LOGIN</h2>
<div id="input_box">
<input type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" placeholder="请输入密码">
</div>
<button>登录</button><br>
</div>
</body>
</html>
效果图

页面六
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
html {
height: 100%;
}
body {
background-image: linear-gradient(to bottom right, rgb(186 191 218), rgb(156 118 203));
}
.login-container {
width: 600px;
height: 320px;
margin: 0 auto;
margin-top: 15%;
border-radius: 15px;
box-shadow: 0 10px 50px 0 rbg(59, 45, 159);
background-color: rgb(95, 76, 194);
}
.left-container {
display: inline-block;
width: 330px;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
padding: 60px;
background-image: linear-gradient(to bottom right, rgb(118, 76, 163), rgb(92, 103, 211));
}
.title {
color: #fff;
font-size: 18px;
font-weight: 200;
}
.title span {
border-bottom: 3px solid rgb(237, 221, 22);
}
.input-container {
padding: 20px 0;
}
input {
border: 0;
background: none;
outline: none;
color: #fff;
margin: 20px 0;
display: block;
width: 100%;
padding: 5px 0;
transition: .2s;
border-bottom: 1px solid rgb(199, 191, 219);
}
input:hover {
border-bottom-color: #fff;
}
::-webkit-input-placeholder {
color: rgb(199, 191, 219);
}
.message-container {
font-size: 14px;
transition: .2s;
color: rgb(199, 191, 219);
cursor: pointer;
}
.message-container:hover {
color: #fff;
}
.right-container {
width: 144px;
display: inline-block;
height: calc(100% - 120px);
vertical-align: top;
padding: 60px 0;
}
.regist-container {
text-align: center;
color: #fff;
font-size: 18px;
font-weight: 200;
}
.regist-container span {
border-bottom: 3px solid rgb(237, 221, 22);
}
.action-container {
font-size: 10px;
color: #fff;
text-align: center;
position: relative;
top: 200px;
}
.action-container span {
border: 1px solid rgb(237, 221, 22);
padding: 10px;
display: inline;
line-height: 20px;
border-radius: 20px;
position: absolute;
bottom: 10px;
left: calc(72px - 20px);
transition: .2s;
cursor: pointer;
}
.action-container span:hover {
background-color: rgb(237, 221, 22);
color: rgb(95, 76, 194);
}
</style>
</head>
<body>
<div class="login-container">
<div class="left-container">
<div class="title"><span>登录</span></div>
<div class="input-container">
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
</div>
<div class="message-container">
<span>忘记密码</span>
</div>
</div>
<div class="right-container">
<div class="regist-container">
<span class="regist">注册</span>
</div>
<div class="action-container">
<span>提交</span>
</div>
</div>
</div>
</body>
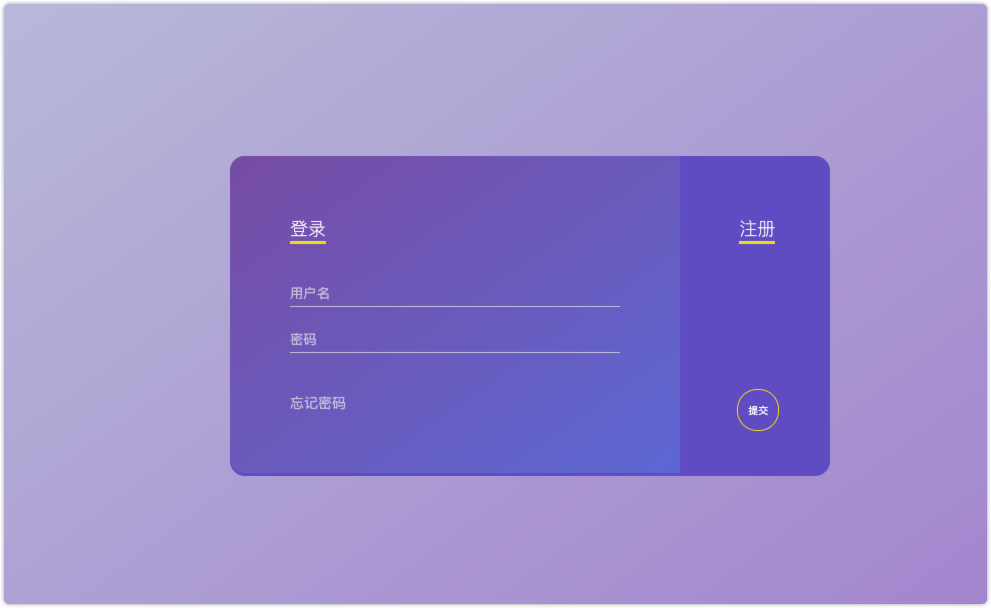
</html>效果图

页面七
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
input,
button {
background: transparent;
border: 0;
outline: none;
}
body {
height: 100vh;
background: linear-gradient(#141e30, #243b55);
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
color: #03e9f4;
}
.loginBox {
width: 400px;
height: 364px;
background-color: #0c1622;
margin: 100px auto;
border-radius: 10px;
box-shadow: 0 15px 25px 0 rgba(0, 0, 0, .6);
padding: 40px;
box-sizing: border-box;
}
h2 {
text-align: center;
color: aliceblue;
margin-bottom: 30px;
font-family: 'Courier New', Courier, monospace;
}
.item {
height: 45px;
border-bottom: 1px solid #fff;
margin-bottom: 40px;
position: relative;
}
.item input {
width: 100%;
height: 100%;
color: #fff;
padding-top: 20px;
box-sizing: border-box;
}
.item input:focus+label,
.item input:valid+label {
top: 0px;
font-size: 2px;
}
.item label {
position: absolute;
left: 0;
top: 12px;
transition: all 0.5s linear;
}
.btn {
padding: 10px 20px;
margin-top: 30px;
color: #03e9f4;
position: relative;
overflow: hidden;
text-transform: uppercase;
letter-spacing: 2px;
left: 35%;
}
.btn:hover {
border-radius: 5px;
color: #fff;
background: #03e9f4;
box-shadow: 0 0 5px 0 #03e9f4,
0 0 25px 0 #03e9f4,
0 0 50px 0 #03e9f4,
0 0 100px 0 #03e9f4;
transition: all 1s linear;
}
.btn>span {
position: absolute;
}
.btn>span:nth-child(1) {
width: 100%;
height: 2px;
background: -webkit-linear-gradient(left, transparent, #03e9f4);
left: -100%;
top: 0px;
animation: line1 1s linear infinite;
}
@keyframes line1 {
50%,
100% {
left: 100%;
}
}
.btn>span:nth-child(2) {
width: 2px;
height: 100%;
background: -webkit-linear-gradient(top, transparent, #03e9f4);
right: 0px;
top: -100%;
animation: line2 1s 0.25s linear infinite;
}
@keyframes line2 {
50%,
100% {
top: 100%;
}
}
.btn>span:nth-child(3) {
width: 100%;
height: 2px;
background: -webkit-linear-gradient(left, #03e9f4, transparent);
left: 100%;
bottom: 0px;
animation: line3 1s 0.75s linear infinite;
}
@keyframes line3 {
50%,
100% {
left: -100%;
}
}
.btn>span:nth-child(4) {
width: 2px;
height: 100%;
background: -webkit-linear-gradient(top, transparent, #03e9f4);
left: 0px;
top: 100%;
animation: line4 1s 1s linear infinite;
}
@keyframes line4 {
50%,
100% {
top: -100%;
}
}
</style>
</head>
<body>
<div class="loginBox">
<h2>login</h2>
<form action="">
<div class="item">
<input type="text" required>
<label for="">userName</label>
</div>
<div class="item">
<input type="password" required>
<label for="">password</label>
</div>
<button class="btn">submit
<span></span>
<span></span>
<span></span>
<span></span>
</button>
</form>
</div>
</body>
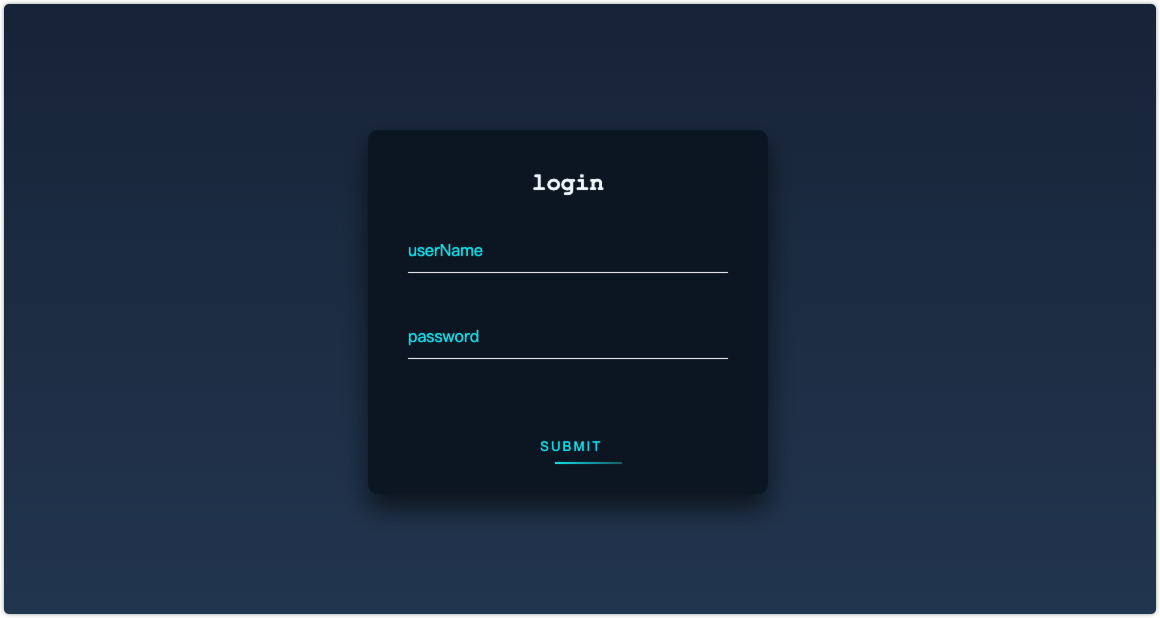
</html>效果图

页面八
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
<html lang="en">
<!-- https://codepen.io/danielkvist/pen/LYNVyPL -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
/* COLORS */
--white: #e9e9e9;
--gray: #333;
--blue: #0367a6;
--lightblue: #008997;
/* RADII */
--button-radius: 0.7rem;
/* SIZES */
--max-width: 758px;
--max-height: 420px;
font-size: 16px;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}
body {
align-items: center;
background-color: var(--white);
background: url("https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E8%B5%B5%E4%B8%BD%E9%A2%96%E5%A3%81%E7%BA%B8%E5%8F%AF%E7%88%B1&step_word=&hs=0&pn=3&spn=0&di=7375936315981824001&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=3670744027%2C1817706741&os=2963643813%2C92161588&simid=4238305459%2C712646005&adpicid=0&lpn=0&ln=1928&fr=&fmq=1722750623985_R&fm=&ic=undefined&s=undefined&hd=1&latest=0©right=0&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=https%3A%2F%2Fi0.hdslb.com%2Fbfs%2Farchive%2Fdf9d8ff0623d536b2e8ff5782dc737656c13e86a.jpg&fromurl=ippr_z2C%24qAzdH3FAzdH3F4_z%26e3Bktstktst_z%26e3Bv54AzdH3Fet1j5AzdH3FBV8bQ9y810UvAzdH3F&gsm=78&rpstart=0&rpnum=0&islist=&querylist=&nojc=undefined&dyTabStr=MCwzLDEsMiwsNyw2LDUsMTIsOQ%3D%3D&lid=10667070774753633817");
/* 决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。*/
/* https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-attachment */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 100vh;
place-items: center;
}
.form__title {
font-weight: 300;
margin: 0;
margin-bottom: 1.25rem;
}
.link {
color: var(--gray);
font-size: 0.9rem;
margin: 1.5rem 0;
text-decoration: none;
}
.container {
background-color: var(--white);
border-radius: var(--button-radius);
box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),
0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
height: var(--max-height);
max-width: var(--max-width);
overflow: hidden;
position: relative;
width: 100%;
}
.container__form {
height: 100%;
position: absolute;
top: 0;
transition: all 0.6s ease-in-out;
}
.container--signin {
left: 0;
width: 50%;
z-index: 2;
}
.container.right-panel-active .container--signin {
transform: translateX(100%);
}
.container--signup {
left: 0;
opacity: 0;
width: 50%;
z-index: 1;
}
.container.right-panel-active .container--signup {
animation: show 0.6s;
opacity: 1;
transform: translateX(100%);
z-index: 5;
}
.container__overlay {
height: 100%;
left: 50%;
overflow: hidden;
position: absolute;
top: 0;
transition: transform 0.6s ease-in-out;
width: 50%;
z-index: 100;
}
.container.right-panel-active .container__overlay {
transform: translateX(-100%);
}
.overlay {
background-color: var(--lightblue);
background: url("https://cdn.pixabay.com/photo/2018/08/14/13/23/ocean-3605547_1280.jpg");
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
left: -100%;
position: relative;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 200%;
}
.container.right-panel-active .overlay {
transform: translateX(50%);
}
.overlay__panel {
align-items: center;
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
position: absolute;
text-align: center;
top: 0;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 50%;
}
.overlay--left {
transform: translateX(-20%);
}
.container.right-panel-active .overlay--left {
transform: translateX(0);
}
.overlay--right {
right: 0;
transform: translateX(0);
}
.container.right-panel-active .overlay--right {
transform: translateX(20%);
}
.btn {
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border-radius: 20px;
border: 1px solid var(--blue);
color: var(--white);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 0.9rem 4rem;
text-transform: uppercase;
transition: transform 80ms ease-in;
}
.form>.btn {
margin-top: 1.5rem;
}
.btn:active {
transform: scale(0.95);
}
.btn:focus {
outline: none;
}
.form {
background-color: var(--white);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0 3rem;
height: 100%;
text-align: center;
}
.input {
background-color: #fff;
border: none;
padding: 0.9rem 0.9rem;
margin: 0.5rem 0;
width: 100%;
}
@keyframes show {
0%,
49.99% {
opacity: 0;
z-index: 1;
}
50%,
100% {
opacity: 1;
z-index: 5;
}
}
</style>
</head>
<body>
<div class="container right-panel-active">
<!-- Sign Up -->
<div class="container__form container--signup">
<form action="#" class="form" id="form1">
<h2 class="form__title">Sign Up</h2>
<input type="text" placeholder="User" class="input" />
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="Password" class="input" />
<button class="btn">Sign Up</button>
</form>
</div>
<!-- Sign In -->
<div class="container__form container--signin">
<form action="#" class="form" id="form2">
<h2 class="form__title">Sign In</h2>
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="Password" class="input" />
<a href="#" class="link">Forgot your password?</a>
<button class="btn">Sign In</button>
</form>
</div>
<!-- Overlay -->
<div class="container__overlay">
<div class="overlay">
<div class="overlay__panel overlay--left">
<button class="btn" id="signIn">Sign In</button>
</div>
<div class="overlay__panel overlay--right">
<button class="btn" id="signUp">Sign Up</button>
</div>
</div>
</div>
</div>
<script>
const signInBtn = document.getElementById("signIn");
const signUpBtn = document.getElementById("signUp");
const fistForm = document.getElementById("form1");
const secondForm = document.getElementById("form2");
const container = document.querySelector(".container");
signInBtn.addEventListener("click", () => {
container.classList.remove("right-panel-active");
});
signUpBtn.addEventListener("click", () => {
container.classList.add("right-panel-active");
});
fistForm.addEventListener("submit", (e) => e.preventDefault());
secondForm.addEventListener("submit", (e) => e.preventDefault());
</script>
</body>
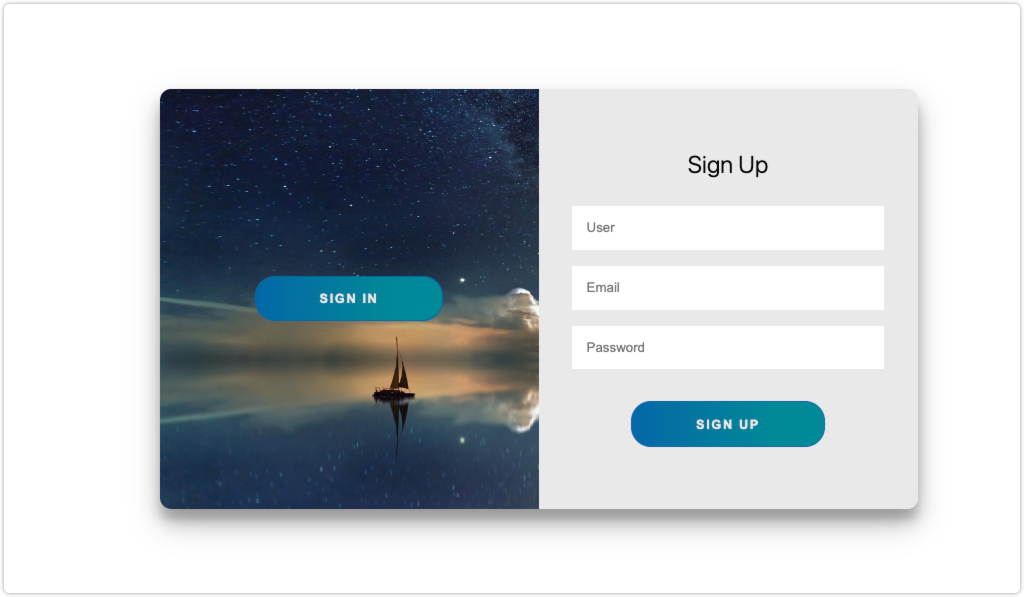
</html>效果图

页面九
- html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- <link rel="stylesheet" href="text.css" /> -->
</head>
<style>
.all {
width: 800px;
box-shadow: -10px 10px 25px rgba(210, 210, 210, 0.9);
margin: auto;
margin-top: 5%;
display: flex;
border-radius: 35px;
background-color: #ffffff;
height: 550px;
}
.log {
width: 50%;
margin: auto;
}
.reg {
width: 50%;
height: 100%;
margin: auto;
background-color: #20b2aa;
border-radius: 35px;
color: #ffffff;
}
.reg_1 {
text-align: center;
margin: auto;
margin-top: 50%;
}
.reg_1 h2 {
font-weight: 700;
}
.reg_1 p {
margin: 15px 0px 25px 0px;
}
.sig {
width: 70px;
height: 30px;
border-radius: 12px;
background-color: #20b2aa;
border-color: #fff;
color: #ffffff;
}
#tiao {
padding: 0em 0;
}
.reg_1 a {
color: #ffffff;
}
h3 {
font-size: 3em;
color: black;
padding-bottom: 1em;
margin: 0;
text-align: center;
font-family: "Marvel-Regular";
}
.input {
margin: 10px 50px;
width: 300px;
height: 70px;
}
span {
color: #999;
font-size: 0.85em;
padding-bottom: 0.2em;
display: block;
text-transform: uppercase;
margin-bottom: 4px;
}
.input-text {
border: 1px solid #555;
outline-color: #fd9f3e;
width: 90%;
font-size: 1em;
padding: 0.5em;
line-height: inherit;
}
.register-top-grid {
color: black;
padding-bottom: 1em;
margin: 0;
font-family: "Marvel-Regular";
margin: 10px 0;
}
.text-center {
text-align: center;
}
.tijiao {
color: rgb(255, 253, 253);
width: 80px;
height: 35px;
background-color: rgb(241, 52, 10);
border: none;
}
</style>
<body>
<div class="all">
<div class="log">
<div class="register">
<form>
<div class="register-top-grid">
<h3>用户登录</h3>
<div class="input">
<span>用户名 <label style="color: red">* </label></span>
<input
type="text"
v-model="name"
placeholder="请输入用户名"
class="input-text"
/>
</div>
<div class="input">
<span>密码 <label style="color: red">*</label></span>
<input
type="password"
v-model="password"
placeholder="请输入密码"
class="input-text"
/>
</div>
</div>
<div class="text-center">
<input
type="submit"
value="提交"
class="tijiao"
@click="denglu"
/>
</div>
</form>
</div>
</div>
<div class="reg">
<div class="reg_1">
<h2>没有账号?</h2>
<p>立即注册加入我们吧,和我们一起开启旅程吧</p>
<a href="/register.html">
<button type="primary" class="sig">注册</button>
</a>
</div>
</div>
</div>
</body>
</html>
- 效果图

页面十
- html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/style.css" />
<style>
/*设置底色*/
*{
margin: 0;
padding: 0;
font-size: 黑体;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #222;
}
/*设置登录盒子的大小和底色*/
.box{
position:relative;
width: 380px;
height: 420px;
background: #1c1c1c;
border-radius: 8px;
}
/*开启flex布局,换轴*/
.box form{
position:absolute;
inset:4px;
background: #222;
padding: 50px 40px;
border-radius: 8px;
z-index: 2;
display: flex;
flex-direction: column;
}
/*标题文字样式,输入框盒子大小间距*/
.box form h2{
color: #fff;
font-weight: 500;
text-align: center;
letter-spacing: 0.lem;
}
.box form .inputBox{
position: relative;
width: 300px;
margin-top: 35px;
}
/*调整输入框样式*/
.box form .inputBox input{
position: relative;
width: 100%;
padding: 20px 10px 10px;
background: transparent;
outline: none;
border: none;
box-shadow: none;
color: #23242;
font-size: 1em;
letter-spacing: 0.05em;
z-index: 10;
}
/*提示文字样式*/
.box form .inputBox span{
position: absolute;
left: 0;
padding: 20px 0px 10px;
pointer-events: none;
color: #8f8f8f;
font-size: 1em;
letter-spacing: 0.05em;
}
/*输入有效值获取焦点时样式*/
.box form .inputBox input{
transition: 0.5s;
}
.box form .inputBox span{
transition: 0.5s;
}
.box form .inputBox input:valid~span,
.box form .inputBox input:focus~span{
color: #fff;
font-size: 0.75em;
transform: translateY(-34px);
}
/*设置白色下划线,并设置点击穿透*/
.box form .inputBox i{
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #fff;
border-radius: 4px;
overflow: hidden;
transition: 0.5s;
pointer-events: none;
}
/*输入有效值获取焦点时样式*/
.box form .inputBox input:valid~i,
.box form .inputBox input:focus~i{
height: 44px;
}
/*开启flex a链接样式*/
.box form .links{
display: flex;
justify-content: space-between;
}
.box form .links a{
margin: 10px 0;
font-size: 0.75em;
color: #8f8f8f;
text-decoration: none;
}
/*a链接hover时改颜色,注册直接改颜色*/
.box form .links a:hover,
.box form .links a:nth-child(2){
color: #fff;
}
/*修改登录按钮样式*/
.box form input[type="submit"]{
border: none;
outline: none;
padding: 9px 25px;
background: #fff;
cursor: pointer;
font-size: 0.9em;
border-radius: 4px;
font-weight: 600;
width: 100px;
margin-top: 10px;
}
/*登录按钮点击时,透明度80%*/
.box form input[type="submit"]:active{
opacity: 0.8;
}
/*写动画*/
.borderLine{
position: absolute;
top:0;
inset:0;
}
@keyframes animate{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
/*添加动画*/
.box::before,
.box::after,
.borderLine::before,
.borderLine::after{
content: "";
position: absolute;
top:-50%;
width: 380px;
height: 420px;
background:linear-gradient(
0deg,transparent,transparent,
#45f3ff,#45f3ff,#45f3ff);
z-index: 1;
transform-origin: bottom right;
animation: animate 6s linear infinite;
}
/*添加动画延迟,修改为两种颜色*/
.box::after{
animation-delay: -3s;
}
.borderLine::before{
background: linear-gradient(
0deg,transparent,transparent,
#ff2770,#ff2770,#ff2770);
animation-delay: -1.5s;
}
.borderLine::after{
background: linear-gradient(
0deg,transparent,transparent,
#ff2770,#ff2770,#ff2770);
animation-delay: -4.5s;
}
/*退出隐藏*/
.box{
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
<span class="borderLine"></span>
<form>
<h2>登录</h2>
<div class="inputBox">
<input type="text" required="required" />
<span>账号:</span><i></i>
</div>
<div class="inputBox">
<input type="password" required="required" />
<span>密码:</span><i></i>
</div>
<div class="links">
<a href="#">忘记密码</a><a href="#">注册</a>
</div>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>
- 效果图